
启用 SSL
昨天申请了一个SSL的免费证书,今天就把Shermine.cc这个站实装上去了。所以,可以使用https://www.shermine.cc来访问本站,虽然目前接受http访问,但是站内所有,已经优化成了https。
SSL证书是数字证书的一种,类似于驾驶证、护照和营业执照的电子副本。因为配置在服务器上,也称为SSL服务器证书。
SSL 证书就是遵守 SSL协议,由受信任的数字证书颁发机构CA,在验证服务器身份后颁发,具有服务器身份验证和数据传输加密功能。
SSL证书通过在客户端浏览器和Web服务器之间建立一条SSL安全通道(Secure socket layer(SSL)安全协议是由Netscape Communication公司设计开发。该安全协议主要用来提供对用户和服务器的认证;对传送的数据进行加密和隐藏;确保数据在传送中不被改变,即数据的完整性,现已成为该领域中全球化的标准。由于SSL技术已建立到所有主要的浏览器和WEB服务器程序中,因此,仅需安装服务器证书就可以激活该功能了),即通过它可以激活SSL协议,实现数据信息在客户端和服务器之间的加密传输,可以防止数据信息的泄露,保证了双方传递信息的安全性,而且用户可以通过服务器证书验证他所访问的网站是否是真实可靠。数字签名又名数字标识、签章 (即 Digital Certificate,Digital ID ),提供了一种在网上进行身份验证的方法,是用来标志和证明网络通信双方身份的数字信息文件,概念类似日常生活中的司机驾照或身份证。 数字签名主要用于发送安全电子邮件、访问安全站点、网上招标与投标、网上签约、网上订购、网上公文安全传送、网上办公、网上缴费、网上缴税以及网上购物等安全的网上电子交易活动。
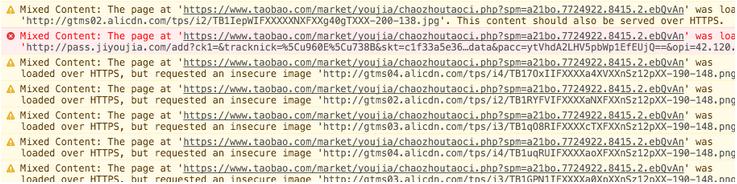
因为我是自己的服务器,配置SSL证书还是挺方便,然后就是一些网站的改造,有一些JS获取还是采用了HTTP的形式,发现载入的时候别阻塞了,类似这样的:

于是,解决这个问题其实很简单,CSP设置upgrade-insecure-requests。好在 W3C 工作组考虑到了我们升级 HTTPS 的艰难,在 2015 年 4 月份就出了一个 Upgrade Insecure Requests 的草案(http://www.w3.org/TR/mixed-content/),他的作用就是让浏览器自动升级请求。
在我们服务器的响应头中加入:
header(“Content-Security-Policy: upgrade-insecure-requests”);
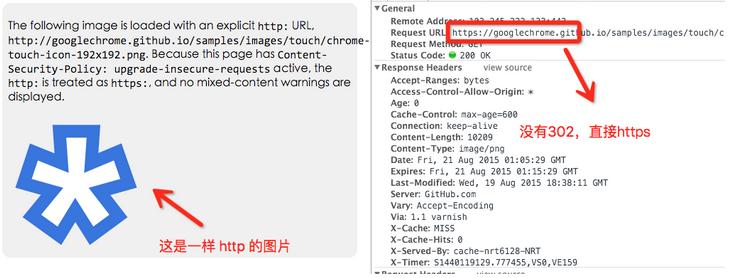
我们的页面是 https 的,而这个页面中包含了大量的 http 资源(图片、iframe等),页面一旦发现存在上述响应头,会在加载 http 资源时自动替换成 https 请求。可以查看 google 提供的一个 demo(https://googlechrome.github.io/samples/csp-upgrade-insecure-requests/index.html):

当然,如果我们不方便在服务器/Nginx 上操作,也可以在页面中加入 meta 头:
<meta http-equiv=”Content-Security-Policy” content=”upgrade-insecure-requests” />
从 W3C 工作组给出的 example(http://www.w3.org/TR/upgrade-insecure-requests/#examples),可以看出,这个设置不会对外域的 a 链接做处理,所以可以放心使用。
Categories: Garfield's Diary
